UX/UI là một dạng công nghệ đang chiếm lĩnh thị trường web. Nguyên tắc thiết kế này giúp trang web của bạn trở nên bắt mắt hơn, thu hút và giữ chân người dùng tốt hơn. Để có thể xây dựng UX/UI một cách tối ưu đòi hỏi bạn phải có sự thấu hiểu cao về người dùng cả trải nghiệm lẫn hình thức. Vậy làm thế nào để tối ưu được UX/UI ? Mr.Group sẽ cùng bạn tìm hiểu ngay bây giờ!
1. UX/UI là gì?

1.1 UX là gì?
UX là viết tắt của User Experience – Trải nghiệm người dùng, là cách mà người dùng đánh giá sau quá trình sử dụng sản phẩm. Như bạn mua một món đồ nào đó, bạn cảm thấy như thế nào về sản phẩm: Có đúng như kỳ vọng của bạn hay không? Hay bạn cảm thấy thất vọng khi sử dụng chúng? Sản phẩm tốt nhưng vẫn còn… Bất kỳ doanh nghiệp nào cũng muốn UX này tích cực nhất có thể.
Nhà thiết kế web sẽ dùng UX nghiên cứu và đánh giá về thói quen và cách mà khách hàng sử dụng website. Từ đó nhận định những yếu tố nào có thể tăng trải nghiệm người dùng như tính tiện ích, tính dễ sử dụng, sự hiệu quả trong hệ thống hoạt động.
1.2 UI là gì?
UI được viết tắt bởi từ User Interface – Giao diện người dùng, được hiểu là những thứ được hiển thị để người dùng có thể nhìn thấy được như màu sắc, font chữ, bố cục được sắp xếp ra sao, hình ảnh mà web sử dụng như thế nào…
Đối với lĩnh vực thiết kế, UI đóng vai trò là một công cụ giúp doanh nghiệp truyền tải thông điệp về sản phẩm, dịch vụ tới người tiêu dùng. Nhà thiết kế có nhiệm vụ là xây dựng hình ảnh, bộ mặt của cửa hàng trực tuyến này để bất cứ người dùng nào cũng có thể hiểu và sử dụng sản phẩm.
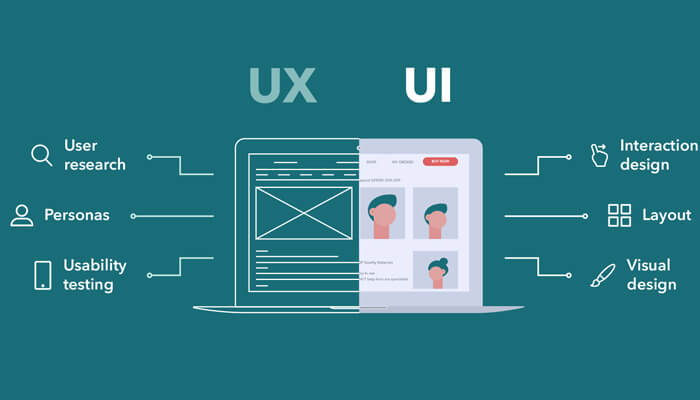
2. Sự khác nhau giữa UX/UI
- UX là cho giao diện trở nên hữu ích, UI làm cho giao diện trở nên đẹp hơn.
- UX giúp người dùng đạt được mục tiêu, UI tạo kết nối cảm xúc với người dùng: Thiết kế UX khoa học sẽ cung cấp nội dung theo mục đích người dùng, UI giúp tạo kết nối cảm xúc với người dùng để họ ở lại lâu hơn và tìm hiểu nội dung kĩ hơn.
- Trong quy trình thiết kế sau khi kết thúc UX mới bắt đầu thiết kế UI: Nghiên cứu và thiết kế đầu tiên sẽ do UX thực hiện, sau đó chuyển sang cho UI để tạo các hiệu ứng, chi tiết ấn tượng, phù hợp. Giữa UX/UI luôn có sự phối hợp với nhau.
- UX được sử dụng trên sản phẩm/dịch vụ , UI dùng trên giao diện và người dùng
3. UX/UI ảnh hưởng đến SEO như thế nào?

3.1 UX/UI ảnh hưởng đến hành vi người dùng
UX/UI sẽ tác động đến hành vi mua hàng của người dùng khi họ truy cập vào website. Khi website được thiết kế chuẩn UX/UI sẽ đem đến cảm giác thoải mái cho người dùng. Yếu tố cảm xúc khi người dùng vào xem website của bạn rất quan trọng, giúp quá trình ra quyết định mua hàng của họ diễn ra nhanh hơn. Thêm vào đó, khi thực hiện các thao tác như chọn sản phẩm, mua hàng, thanh toán được diễn ra thuận lợi và nhanh chóng sẽ giúp khách hàng cảm thấy hài lòng hơn với website của bạn.
3.2 UX/UI tác động đến cách tính thuật toán của Google
Google sẽ thu thập các dữ liệu về người dùng như thời gian họ ở lại website để đánh giá website của bạn có tốt hay không. Nếu Google chấp nhận website của bạn, trang web của bạn sẽ có cơ hội lên top tìm kiếm, từ đó tiếp cận được với nhiều khách hàng hơn.
Một tính năng mà bạn cần đặc biệt quan tâm khi xây dựng website là Responsive – tương thích trên nhiều thiết bị di động khác nhau. Google hướng nhiều hơn đến đối tượng khách hàng là những người sử dụng điện thoại di động. Hầu hết các website sẽ được phát hiện và index (lập chỉ mục) nhờ các bot di động thay vì các bot desktop như trước nữa. Responsive là tính năng được Google tập trung nhiều, thậm chí còn là mục thông báo riêng trong các công cụ quản trị website Webmaster Tool của ông lớn này.
4. Các nguyên tắc thiết kế UX/UI

4.1 UX/UI phải tập trung vào người dùng
Có thể nói, thiết kế là sự song hành khó tách rời giữa chức năng và hình thức. Ở những bước đầu thiết kế UX/UI xây dựng sản phẩm, việc tập trung vào trải nghiệm và nhu cầu người dùng sẽ tạo nền móng vững chắc cho website/app.
Liên tục đặt ra các câu hỏi từ lập trường của người dùng sẽ giúp website/app của bạn đánh trúng nhu cầu của họ. Khi đó sản phẩm/dịch vụ của bạn sẽ tạo được thiện cảm trong mắt người dùng.
4.2 UX/UI phải có sự nhất quán
Nguyên tắc tạo nên sự nhất quán trong thiết kế UX/UI là rất quan trọng. Thiết kế và chức năng phải đồng nhất với nhau ở tất cả các trang. Đồng thời, các vị trí, nút bấm hay hệ thống menu cần được đặt ở vị trí thuận tiện để mang đến trải nghiệm đồng bộ nhất. Từ đó, người dùng có thể sẽ ngầm mặc định rằng website/app của bạn sẽ hoạt động theo cách mà họ nghĩ là đúng.
4.3 UX/UI phải đáp ứng bối cảnh thành nội dung
Ngữ cảnh là một phần quan trọng trong nguyên tắc thiết kế UI/UX. Điều này đòi hỏi bạn phải quan tâm đến hàng loạt các yếu tố khác nhau: thời điểm họ tương tác với trang web/app, địa điểm tương tác, phương tiện truy cập,…
Có hai cách chính để thấu hiểu rõ về các ngữ cảnh ấy: một là thông qua khảo sát trên nhóm đối tượng người dùng; hai là nhờ những người xung quanh trực tiếp trải nghiệm trang web/ứng dụng hoặc bạn có thể kết hợp cả hai để có cái nhìn khách quan nhất.
4.4 UX/UI phải có tính trực quan
Nguyên tắc phổ biến trong thiết kế UX/UI là việc khiến các yếu tố tương tác, các thành tố tĩnh và các điều hướng trở nên trực quan nhất có thể. Để đảm bảo yếu tố trực quan và rõ ràng khi thiết kế UI/UX, bạn phải luôn đặt ta những câu hỏi:
- Điều hướng trang web liệu đã đủ trực quan chưa? Người dùng liệu đã được hướng dẫn rõ ràng để chuyển từ trang này đến trang khác một cách thuận tiện hay chưa?
- Bạn đã sử dụng các nút bấm dễ nhìn thấy để người dùng nhấp vào hay chưa?
- Mục đích của từng thành tố trên trang web của bạn liệu đã rõ ràng và dễ hiểu?
4.5 UX/UI phải có tính quen thuộc
Khi thiết kế UX/UI bạn phải lưu ý rằng người dùng thường sẽ thích trang web/app của bạn có cách thức hoạt động giống như tất cả những sản phẩm mà họ từng dùng qua, thay vì phải học và thay đổi theo những cách thức tương tác phức tạp, khó nhớ khác. Do đó, tính quen thuộc cũng là một yếu tố quan trọng trong thiết kế UX/UI.
4.6 Thiết kế UX/UI với hình thức trao quyền kiểm soát cho người dùng
- Trong UX trao quyền kiểm soát là bạn cho phép họ có thể tùy chỉnh nội dung. Chẳng hạn, khi họ điền sai thông tin bạn cho phép họ được chỉnh sửa nội dung đó và tái thực hiện lại.
- Trong UI trao quyền kiếm soát là cho họ thực hiện các thao tác <Trở lại> , <Hoàn tác> để họ có thể quay lại trang trước đó. Hoặc khi người dùng nhấn nhầm vào một mục nào đó thì nút <X> giúp họ quay lại trang trước đó mà họ không cần phải thoát website của bạn và thực hiện lại từ đầu.
4.7 UX/UI phải thể hiện tính phân cấp
Trong nguyên tắc thiết kế UI, hệ thống phân cấp trực quan sẽ dẫn đến giao diện người dùng thành công. Nó bao gồm việc sắp xếp các yếu tố thiết kế theo mức độ quan trọng và qua đó hướng dẫn người dùng thực hiện hành động mong muốn. Các yếu tố ấy thường là:
- Phông chữ
- Màu sắc
- Kích cỡ
Trong nguyên tắc thiết kế UX, tính phân cấp được thể hiện trong các chức năng và thông tin của website/ứng dụng. Nếu trang web của bạn được phân bổ rõ ràng, người dùng sẽ điều hướng trang web/các tab ứng dụng dễ dàng, từ đó có thể thuận tiện tìm thấy thứ họ đang cần một cách nhanh chóng.
4.8 Thiết kế UX/UI với nguyên tắc không gian âm
Khi bạn để tất cả các thông tin hay thiết kế san sát nhau trên màn hình sẽ khiến cho người dùng cảm thấy rối mắt và khó chịu. Khi đó, xu hướng chung là họ sẽ thoát khỏi website/app của bạn vì cảm thấy thiếu chuyên nghiệp.
Khi bạn sử dụng nguyên tắc thiết kế với không gian âm sẽ giúp các yếu tố quan trọng hiển thị rõ ràng hơn, từ đó tạo cảm giác thoải mái cho trải nghiệm người dùng.
4.9 UX/UI phải thể hiện được tính linh hoạt
Một vài gợi ý về thiết kế giao diện người dùng linh hoạt bao gồm:
- Các phím tắt để thực hiện các bước thường dùng chỉ với một cú nhấp chuột.
- Các tính năng tìm kiếm nâng cao.
- Kết hợp các thanh lọc thông tin.
- Nền tảng trải nghiệm (laptop, máy tính bảng, máy để bàn cũ kỹ,…)
4.10 UX/UI phải thể hiện được tính tiếp cận
Khi thiết kế UX/UI nếu bạn tạo được các tính tiếp cận như người lớn tuổi, người khiếm thị có thể sử dụng được website/app của bạn thì bạn sẽ tạo được thiện cảm với mọi đối tượng. Khi ấy, website/app của bạn sẽ thể hiện được sự tinh tế và nhận được sự đồng cảm từ mọi người.
4.11 Kiểm tra khả năng sử dụng
Chọn người kiểm tra thử website/app trong quá trình thiết kế UX/UI sẽ giúp bạn tìm ra những vấn đề nhanh chóng và xử lí kịp thời. Những kiểm thử viên nên là những người chưa từng sử dụng website/ ứng dụng, bởi họ sẽ có những đóng góp và phản hồi khách quan nhất đối với sản phẩm của bạn. Chính những lần kiểm thử này sẽ giúp bạn:
- Nhận ra bất kỳ vấn đề khả năng sử dụng.
- Thu thập dữ liệu định tính, định lượng.
- Thiết lập sự hoàn thành của người tham gia với sản phẩm.
5. Một vài xu hướng thiết kế UX/UI năm 2022
5.1 Chủ nghĩa tối giản
Những thiết kế nặng nề, rườm rà trong thiết kế UX/UI sẽ trở nên lỗi thời trong thời gian tới. Chúng thường khó phát triển, không hiệu quả và khó sử dụng đối với các nhà thiết kế cũng như chủ sở hữu công ty startup. Do đó, chủ thể tối giản, rõ ràng sẽ phù hợp và đáp ứng được nhiều đối tượng.

5.2 Mini App
Một trong những xu hướng của thiết kế UX/UI là những ứng dụng bạn có thể sử dụng mà không cần tải xuống. Lúc ấy, người dùng chỉ cần nhấp vào mã liên kết hoặc quét QR là có thể truy cập vào ứng dụng. Xu hướng này có thể giúp doanh nghiệp tiết kiệm chi phi và tiếp cận được thêm các khách hàng tiềm năng.

5.3 Animation
Các nhà thiết kế có thể sử dụng loạt ảnh động (Animation) trong giao diện người dùng để nâng cao trải nghiệm của họ thay vì sử dụng quá nhiều đồ họa tĩnh.
Sẽ có ngày càng nhiều hình ảnh động vào năm 2022 — cả trong giao diện người dùng và quảng cáo sản phẩm. Đây có thể được xem là một cách hiệu quả để các website và ứng dụng di động truyền tải thông điệp đến người dùng mà không cần quá nhiều phương thức phức tạp và banner.

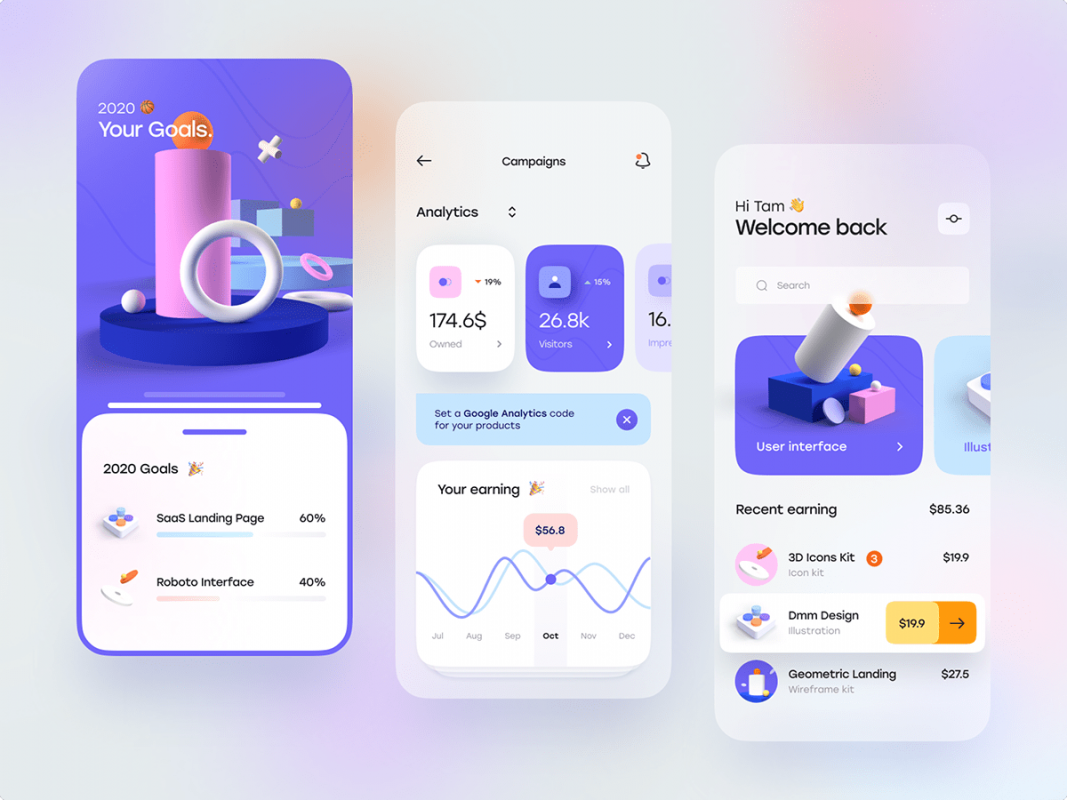
5.4 Đồ họa 3D
Các yếu tố thể tích làm sống động giao diện giúp hình dung các ý tưởng chính của doanh nghiệp. Đây là yếu tố đã xuất hiện trước đây nhưng chắc chắn sẽ rất phổ biến trong thời gian tới.

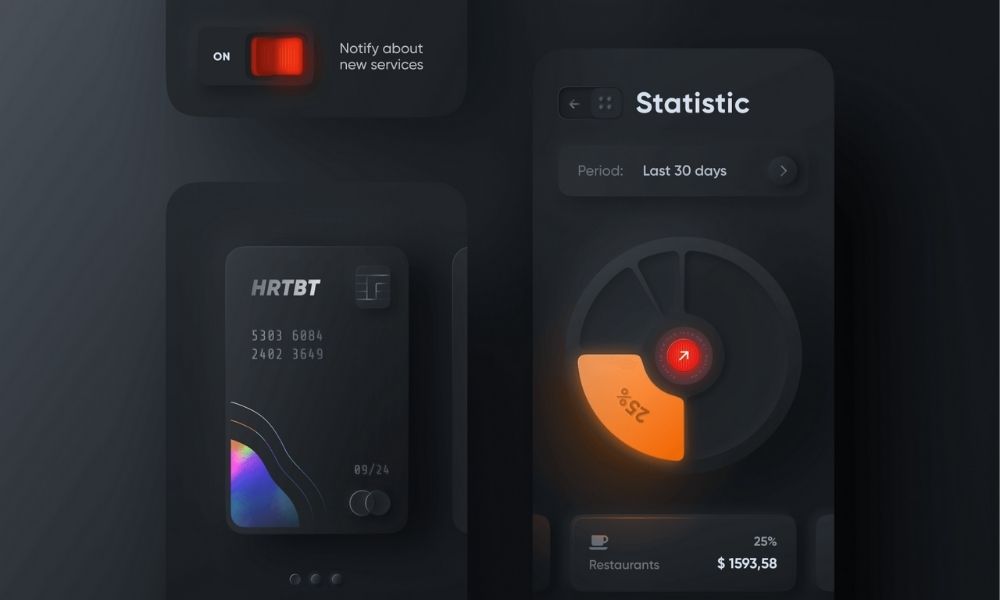
5.5 Chế độ tối
Chủ đề tối không chỉ là phong cách mà còn là thực tế. Đây là giao diện toát lên sự phong cách, thanh lịch và hiện đại. Sử dụng chế độ tối giúp người dùng tiết kiệm được thời lượng pin, hơn nữa còn bảo vệ mắt người dùng.

6. Kết luận
Các nguyên tắc thiêt kế chính là nền tảng cơ bản để thiết kế UX/UI được tối ưu. Khi thị trường cạnh tranh ngày càng gay gắt thì việc nắm bắt xu hướng nhanh chóng trở thành một yếu tố vô cùng quan trọng và cần thiết. Hy vọng với những chia sẻ trên Mr.Group đã giúp bạn phần nào hiểu rõ hơn về UX/UI. Nếu bạn vẫn đang gặp khó khăn hay có bất cừ thắc mắc nào thì hãy liên hệ với chúng tôi qua số điện thoại +84 924 118 081 (Ms.Suzie) để được tư vấn kĩ lưỡng hơn nhé!